Wordpress博客引用的js文件比较多,基本引用了google的服务,加上也有站长使用的是国外VPS,导致加载速度比较慢。优化加速js,css文件,图片,可以做wordpress静态文离,达到优化博客访问速度,提高网站承受能力的目的。
比如我们的国外VPS为主建博客,然后我们找一台国内VPS或者第三方存储空间比如七牛,腾讯OSS,访问较快的香港VPS 做CDN。存储需要引用的内容。
然后回到主站博客,外观,主题编辑器-找到functions.php中添加代码实现替换成。
//静态资源CDN
ob_start("Static_Switch");
function Static_Switch($buffer){
$buffer_out = preg_replace('/https:\/\/www.pigji\.com\/wp-includes\/js\/([^"\']*?)\.(jpg|png|gif|css|js|woff|woff2|ttf|svg|eot)/i','https://cdn.baidu.com/pigjijs/$1.$2',$buffer);
return $buffer_out;
}以上为源站地址 加需要加速的jpg png gif css js woff woff2 ttf svg eot等。加速第三方VPS 或者CDN地址。
引入概念,防止升级时丢失
因为wordpress主题经常升级,可能导致修改好的内容丢失,要重新添加。可以直接将上面需要修改的代码合并成一个php文件:functions-other.php:
<?php
修改添加的内容
然后require进入functions.php,这样以后升级了主题只需要增加这句代码就搞定:
// Require theme functions
require get_stylesheet_directory() . '/functions-other.php';以下内容未经测试。需要修理
本文以下内容可以忽略,只是留存方便查询,代码有的不可用。
//静态资源CDN
function OSSCDN(){
function Rewrite_URI($html){
/* 需要加速的文件夹,和需要加速的静态文件类型,使用分隔符 | 隔开即可 */
$pattern ='/https:\/\/(www\.|)pigji\.com\/wp-content\/themes\/dux\/([^"\']*?)\.(js|css)/i';
/* 第三方分离地址,或者CDN空间地址,注意替换成你自己的地址 */
$replacement = 'https://cdn.pigji.com/dux/$2.$3';
$html = preg_replace($pattern, $replacement,$html);
return $html;
}
if(!is_admin()){
ob_start("Rewrite_URI");
}
}
add_action('init', 'OSSCDN');上方二个网址,一个是需要加速的文件夹地址,一个是分离后的地址,或者CDN加速地址,替换成自己的CDN地址。可以是你自己的另外一台访问速度快的VPS、或者腾讯云、七牛的CDN地址。
(js|css) 是你需要加速的文件的后缀。
以上是加速的的js、css文件,如果还要加速字体,那么可能遇到跨域无权限报错:
No ‘Access-Control-Allow-Origin’ header is present on the requested resource
就得设置Nginx跨域权限。在CDN端设置授权,比如 宝塔面板。宝塔面板-网站-设置-配置文件 ,添加以下内容:
add_header Access-Control-Allow-Origin *;
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS';
location \ {
set $cors_origin "";
if ($http_origin ~* "^https://pigji.com$") {
set $cors_origin $http_origin;
}
if ($http_origin ~* "^https://pigji.com$") {
set $cors_origin $http_origin;
}
add_header Access-Control-Allow-Origin $cors_origin;
}add_header 'Access-Control-Allow-Origin' 'https://pigji.com';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Headers' 'Authorization,Content-Type,Accept,Origin,User-Agent,DNT,Cache-Control,X-Mx-ReqToken,X-Requested-With';
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS';多域名授权支持
#多域名跨域支持
location / {
set $match "";
# 支持http及https
if ($http_origin ~* 'https?://(pigji.com|wordpress.com)') {
set $match "true";
}
if ($match = "true") {
add_header Access-Control-Allow-Origin "$http_origin";
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
add_header Access-Control-Allow-Methods GET,POST,OPTIONS,DELETE;
add_header Access-Control-Allow-Credentials true;
}
# 处理OPTIONS请求
if ($request_method = 'OPTIONS') {
return 204;
}
}引用第三方公共CDN服务下的JS文件加速:
https://www.pigji.com/243.html
======================
本地图片换成 CDN地址的 1方案
//静态资源CDN
function OSSCDN(){
function Rewrite_URI($html){
/* 需要加速的文件夹,和需要加速的静态文件类型,使用分隔符 | 隔开即可 */
$pattern ='/https:\/\/(www\.|)pigji\.com\/wp-content\/uploads\/([^"\']*?)\.(jpg|jpeg|png|bmp|gif|webp)/i';
/* 第三方分离地址,或者CDN空间地址,注意替换成你自己的地址 */
$replacement = 'https://cdn.pigji.com/uploads/$2.$3';
$html = preg_replace($pattern, $replacement,$html);
return $html;
}
if(!is_admin()){
ob_start("Rewrite_URI");
}
}
add_action('init', 'OSSCDN');本地图片换成 CDN地址的 2方案
define('CDN_HOST','http://cdn.pigji.com');
add_filter('the_content','z_cdn_content');
function z_cdn_content($content){
return str_replace(home_url().'/wp-content/uploads', CDN_HOST.'/wp-content/uploads', $content);
}
add_filter('wp_get_attachment_url','z_get_attachment_url',10,2);
function z_get_attachment_url($url, $post_id){
return str_replace(home_url(), CDN_HOST, $url);
}基本 http://cdn.pigji.com 是图片的CDN地址。/wp-content/uploads 是指本地图片的上传目录。
其它简单化的选择:插件
以上都是非插件手动修改,如果不想改这些麻烦,使用插件更简单:
- WP Super Cache插件
WP Super Cache里面的CDN功能,能直接将网站所有的需要加速的文件替换成你的CDN地址,或者另外一台服务器的地址。但是WP Super Cache更多的功能是网站缓存优化,可能会与你的其它缓存插件冲突。 - CDN Enabler 插件 单独的替换插件,可以将指定的内容替换成CDN地址。猪机博客推荐使用这个,适应于阿里云 七牛云 腾讯云等等。
commonWP 自动将 JS CSS托管到CDN,提升后台打开速度。

安装使用Redis缓存
Redis和Memcached类似,它支持存储的value类型相对更多,包括string(字符串)、list(链表)、set(集合)、zset(sorted set –有序集合)和hash(哈希类型)。
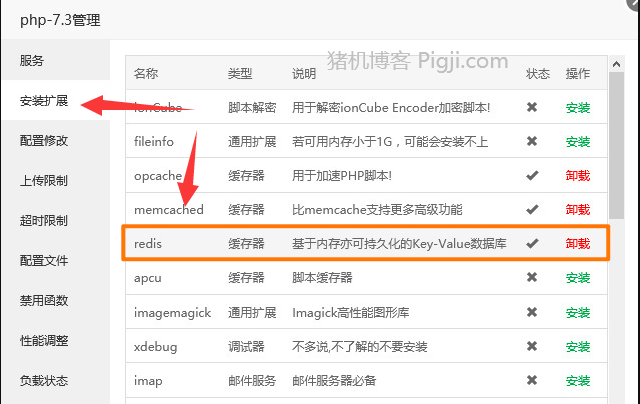
需要在宝塔面板的php 设置里面安装PHP扩展:redis扩展。

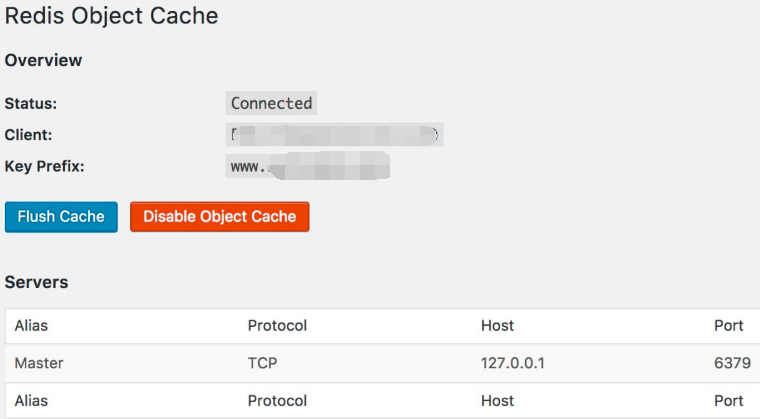
然后Wordpress后台安装Redis Object Cache插件。
修改Wordpress安装目录下的:wp-config.php,添加修改Redis Object Cache的配置:
//这段是激活缓存功能
define('WP_CACHE', true);
//设置缓存的前缀值,避免多个站点冲突
define("WP_CACHE_KEY_SALT",'pigji_');or
define('WP_REDIS_CLIENT', 'pecl');
define('WP_REDIS_SCHEME', 'tcp');
define('WP_REDIS_HOST', '127.0.0.1');
define('WP_REDIS_PORT', '6379'); // Redis端口
define('P_REDIS_PASSWORD', ''); // Redis密码
define('WP_REDIS_DATABASE', '0');
define('WP_CACHE_KEY_SALT', 'pigji_');// 设置缓存键的前缀(WP多站点防冲突)
define('WP_REDIS_MAXTTL', '86400');Redis完整配置如下:
define('WP_REDIS_CLIENT', 'pecl'); // 指定用于与Redis通信的客户端, pecl 即 The PHP Extension Community Library
define('WP_REDIS_SCHEME', 'tcp'); // 指定用于与Redis实例进行通信的协议
define('WP_REDIS_HOST', 'pigji.com'); #Redis服务器的IP或主机名,默认是127.0.0.1
define('WP_REDIS_PORT', '6379'); // Redis端口
define('WP_REDIS_DATABASE', '0'); // 接受用于使用该SELECT命令自动选择逻辑数据库的数值,redis 数据库(第一个0 ,然后是1,依次类推)
define('P_REDIS_PASSWORD', ''); // Redis密码
define('WP_CACHE_KEYSALT', 'wp'); // 设置缓存键的前缀(WP多站点防冲突)
define('WP_REDIS_MAXTTL', '86400')
然后在插件里面开启: Enable Object Cache

使用Redis可能导致后台无法登录,要清空Redis才行。某些插件跟主题与Redis不兼容,在wp-config.php中排除插件或者主题用到的Groups,代码如下:
define('WP_REDIS_IGNORED_GROUPS',array('comment','counts','plugins','themes','anspress','ap','ap_prefetch_activities','ap_q_id_activity','ap_users_reputation','ap_qameta','ap_prefetch_activities','ap_subscriber','ap_votes_queries','ap_vote'));然后去插件里面可以看到忽略的值。
访问Wordpress官网和一些资源时,出现 429 Too Many Requests,可安装 WP-China-Yes 插件,
插件地址:
gitHub下载: https://github.com/sunxiyuan/wp-china-yes
您可能还需要一个VPS主机来安装Wordpress。国外可安装wordpress的VPS和虚拟主机推荐:
建立一个wordpress博客:
您首先需要购买一个域名:
www.namesilo.com 使用优惠码 COMOFF 可以减1美元购买域名。
 猪机博客
猪机博客



